![]()
插件下载地址: https://store.cocos.com/app/detail/5709
一 简介
当游戏发布为H5版本时,我们通常是把整个web-mobile目录上传到服务器上,然后访问index.html即可。
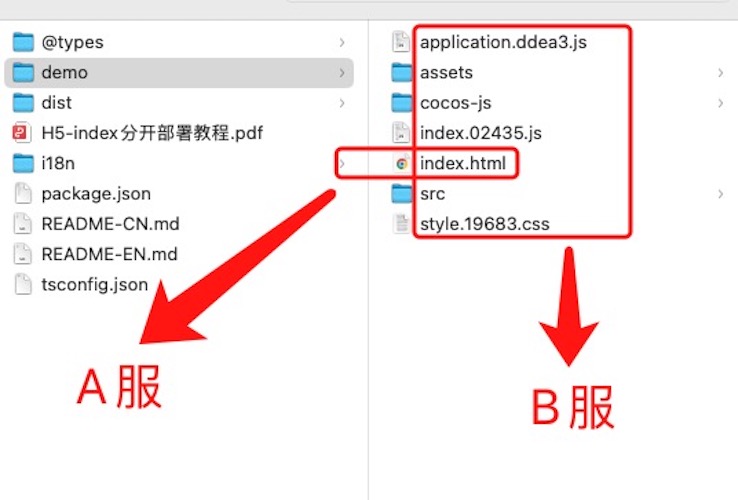
但有时侯运维会提出需求,希望把index.html放到运维人员维护的某个服(假定为A服),剩下的其它所有资源放到开发人员自己维护的服务器(假定为B服)。对这种分开部署方式,如果不做技术适配,直接分开存放,会发现游戏根本无法运行。这时候,就需要用到本插件了,它可以一键适配你的H5版本,对游戏代码不做任何改动,然后按需分开部署即可。如下图所示:

为方便测试,插件的demo目录下内置了一个已经适配好的H5版本,直接把index.html放在你的A服上就可以运行。如果你使用插件后,部署仍然碰到问题,可以和这个demo做对比。
如果你不清楚为什么要分开部署,说明你没有分开部署的需求,等以后碰到就明白了~
二 功能特点
- 一键自动适配;
- 对游戏代码不做任何修改;
三 使用步骤
1、首先需要定制Creator引擎。按插件教程的文档图中所示,在引擎源码中增加几行代码就可以。然后在Creator的“偏好设置”-> “引擎管理”中配置好修改后的引擎源码路径;
2、通过Cocos Creator正常构建游戏的H5版本,通常是web-mobile;
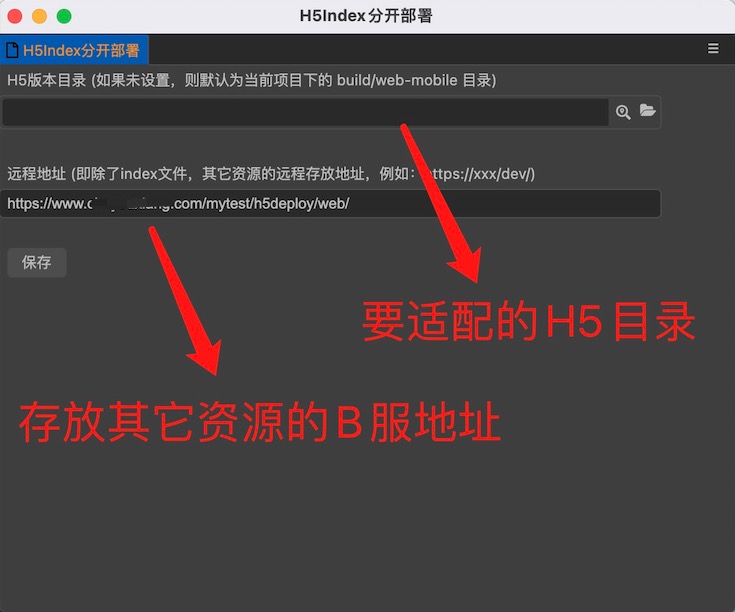
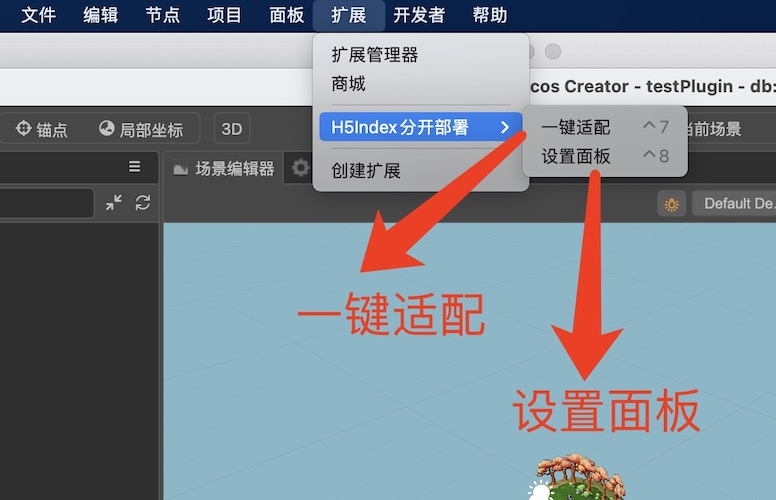
3、再打开本插件的设置面板,填入你的远程B服地址;

4、然后点击插件菜单的“一键适配”,结果将会输出在Creator的控制台;

5、现在可以把游戏H5版本上传到远程了,index.html放到远程A服,其它所有文件和资源放到远程B服。最后访问A服的index.html即可;
本插件在Creator 3.4.2中测试通过,插件目录下带有详细的文档教程和技术原理说明。
如有其它引擎版本的需求,可私信联系提供技术支持。
四 下载地址
- 链接:https://store.cocos.com/app/detail/5709, 或在
Cocos Store商城中搜索“H5分开部署”。
技术交流和合作,欢迎关注微信公众号“楚游香”
个人网站: https://www.chuyouxiang.com/
