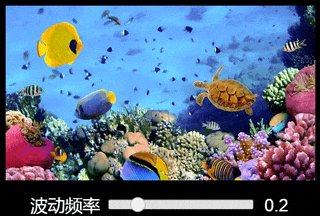
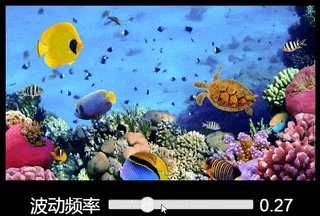
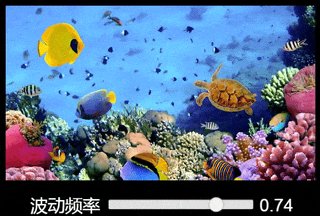
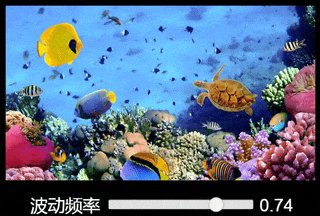
一 效果预览

通过滑动条可调节波浪频率的快慢。
二 实现原理
对当前uv坐标进行线性+三角函数的混合变换,结合动态变化的时间值,得到一个新的采样坐标,使纹理呈现出动态、起伏不定的波浪形态。
Shader中的关键代码如下。
// 得到波浪效果的新坐标
vec2 new_uv = wave(v_uv0) - wave(v_uv0+u_size);
// 2.0/u_size.x用来缩放波浪大小,控制水面形状
vec2 uv = v_uv0 + 2.0 / u_size.x * new_uv;
o *= CCSampleWithAlphaSeparated(cc_spriteTexture, uv);
其中,u_size参数由应用层传递给Shader,代表纹理的尺寸。wave是个自定义函数,根据当前位置返回波浪效果后的新坐标,代码如下。
// 计算出波浪效果的新坐标
vec2 wave(in vec2 p) {
float range = 8.0; // 波浪效果的起伏幅度
float time = u_time * u_rate;
// 将p和time相加,目的是让顶点跟随时间的变化而不断移动
float x = range * (p.x + time);
float y = range * (p.y + time);
// cos(x-y)*cos(y) 可以让波浪呈现出沿对角线方向传播的效果
// 自然界中,波浪通常会有一个中心位置,并且在这个位置附近会呈现出周期性的变化。
// sin(x+y)*sin(y) 可以让波浪的变化与中心位置关联起来,产生更自然流畅的波浪效果。
vec2 uv = vec2(cos(x-y)*cos(y), sin(x+y)*sin(y));
return uv;
}
其中,u_time和u_rate参数由应用层传递给Shader,u_rate用来调节波动频率的快慢。
上面代码中的2.0和8.0等常数,可以改变它们的值来观察效果。在渲染动态水波的实际场景中,这些数值也需要不断地进行调整,才能取得更加自然流畅的效果。
三 获取源码
完整示例代码:https://github.com/foupwang/ShadersForCocosCreator
查看更多文章,请关注微信公众号“楚游香”。
个人网站:https://www.chuyouxiang.com/
