本文演示把一个C/C++代码编译成WebAssembly格式文件,并在浏览器上运行。以 MacOS 12.3.1为例,步骤如下:
一 前置条件
- Git。Mac系统默认已经安装;
- CMake。Mac中使用
brew install cmake安装; - 系统编译工具。Mac中安装 XCode 即可;
- Python。安装 Python 2.7.x 或 Python 3.x 都可以,我的是 Python 3.8.9;
安装完成后,确认以下命令可以使用。
git --version
cmake --version
python3 --version
二 安装 Emscripten
通过 Emscripten SDK 来自动构建 Emscripten,命令如下。
git clone https://github.com/juj/emsdk.git
cd emsdk
./emsdk install latest
./emsdk activate latest
安装完成后,将环境变量配置到当前命令行窗口下。
source ./emsdk_env.sh
确认以下命令可以使用。
emcc -v
三 编译并运行HelloWorld
创建一个 hello.c 文件,内容如下。
#include
int main() {
printf("Hello WASM\n");
return 0;
}
使用以下命令编译它。
emcc hello.c -s WASM=1 -o hello.html
编译后将会生成以下3个文件。
- hello.wasm。WASM格式的二进制文件;
- hello.js。用来加载WASM的胶水JS代码;
- hello.html。可查看运行结果的网页文件;
如果使用 emcc 命令时,不带 -s WASM=1 参数,则将会编译成 asm.js。输出文件加上 .html 后缀,将会自动生成 HTML 页面。
然后使用 emrun 命令创建一个 web server 来展示网页。
emrun --no_browser --port 8080 .
最后在浏览器中打开 http://localhost:8080/hello.html ,就能看到 Hello WASM 了,说明 WebAssembly 程序编译并运行成功了。
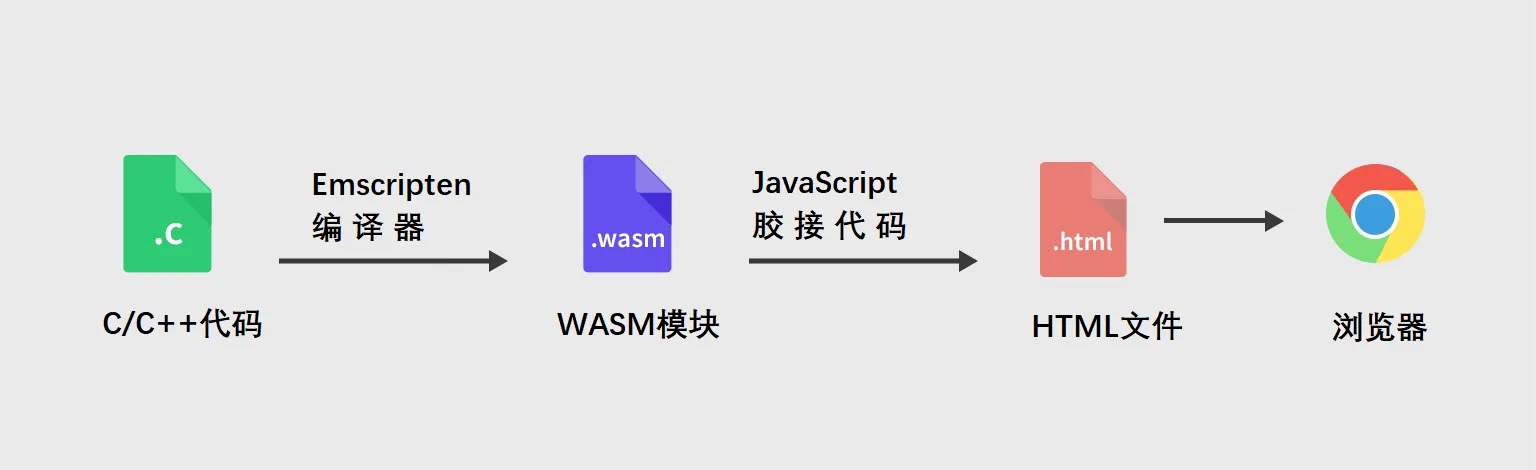
整个流程如下图所示: