
插件下载地址: https://store.cocos.com/app/detail/5438
一 简介
项目上线前,通常需要做包体优化,而对包体影响最大的无疑就是图片资源,所以我们需要做图片压缩。
本插件使用业内公认的最佳图片压缩方案,使用后可立即减小一半包体,是压缩比最高、画质最好、不限次数/数量、无需注册、无限使用的全自动图片压缩插件,
二 功能特点
- 没有次数/数量限制,无限使用,无需注册,打开即用。
- 压缩比高,压缩后大小平均仅为原图的25%。
- 无损压缩,和原图几乎一样。(对少数要求高的图片,可设置为排除文件,即可跳过压缩保持原图)
- 全自动批量压缩。1)可设置为构建完成后自动开始压缩;2)也可手动一键压缩目录下的所有图片;在压缩完成后自动替换原图。(你甚至可以压缩全硬盘的图片,只需设置压缩目录为硬盘根目录即可)
- 支持缓存,压缩过的图片不会再次压缩,节省90%以上时间,在设置的缓存目录下可以看到所有压缩过的图片。(建议在Creator构建中打开 MD5 选项)
- 详细的进度和耗时提示,压缩日志输出在Creator编辑器的控制台,随时知道当前压缩状态。
- 压缩时需稳定联网,每张图片的首次压缩时间约3-10秒,根据网络状况和不同文件大小决定。第2次就不花时间了。
- 受不同网络状况影响,偶有文件上传不成功会导致压缩失败(不影响原文件),这时只要再执行一次压缩就好了。
三 使用教程
1、插件包解压后,放在Creator工程的extensions目录下,重启Creator;(目前插件支持Creator3.1及以上版本,如有其它版本需求请私信联系)
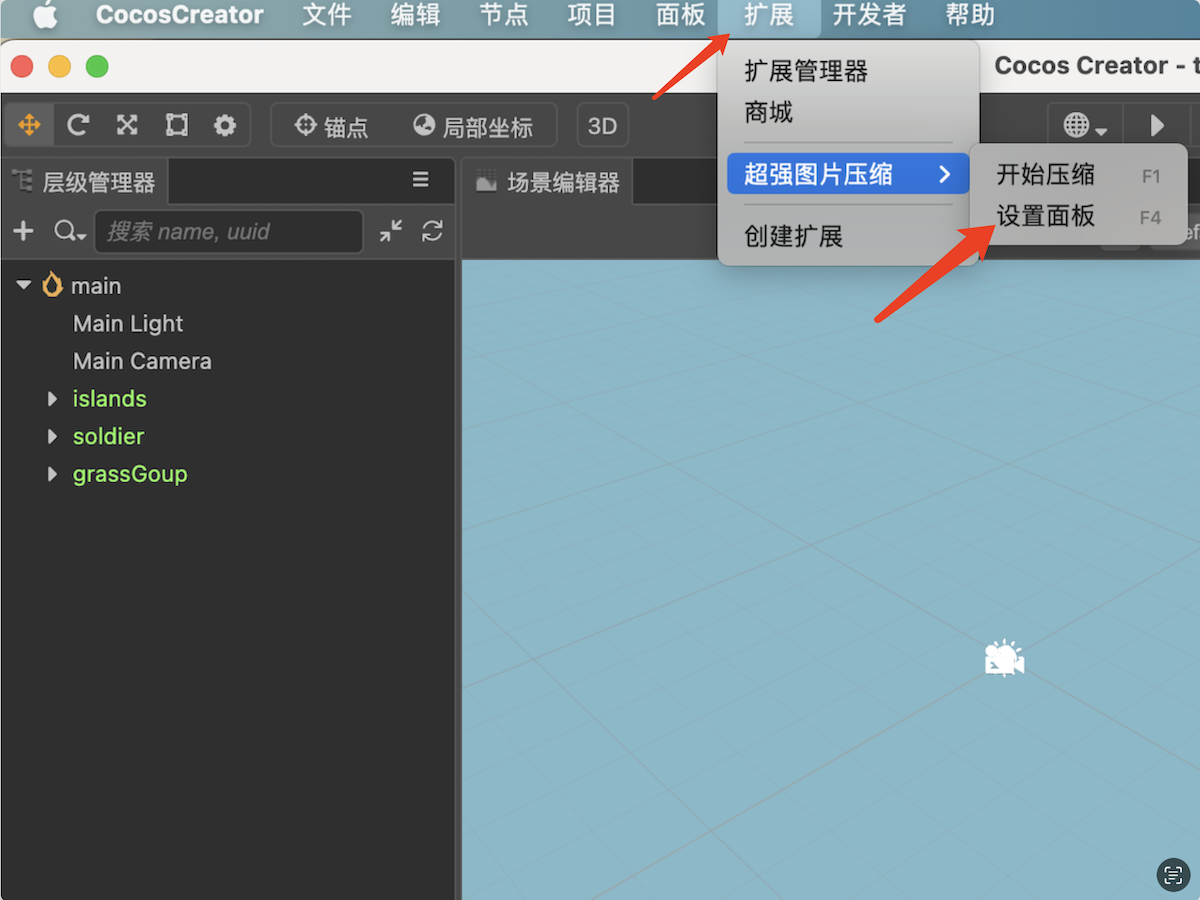
2、点击Creator顶部菜单栏“扩展” -> “超强图片压缩” -> “设置面板”,如下图所示:

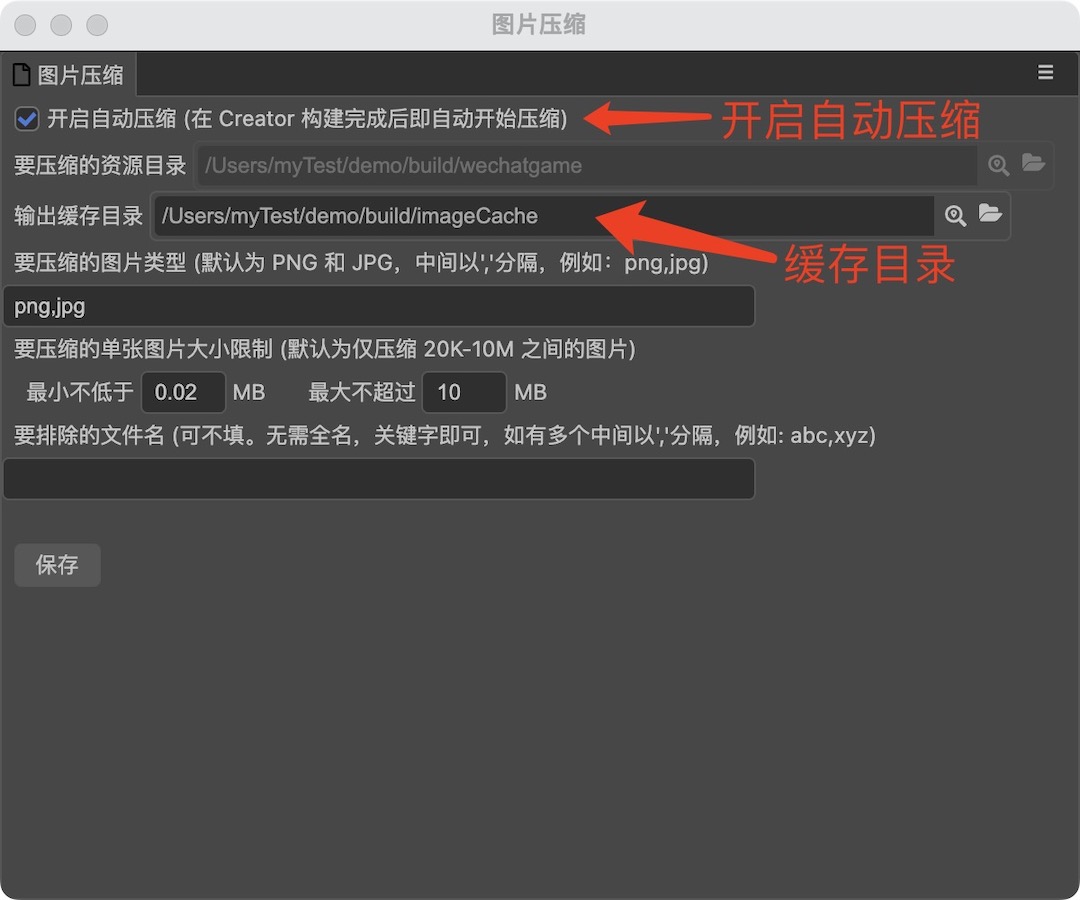
第一次使用需进行设置,如下图所示:

- 1)要压缩的资源目录。为方便,通常设置为构建后的资源根目录,例如:工程中 build 下的 wechatgame 目录,压缩后将会覆盖原图;(如开启自动压缩,则此项无需设置)
- 2)输出缓存目录。例如:build 下新建一个 cache 目录,下次再压缩相同文件将直接从这里复制;
- 3)要压缩的单个文件大小限制。此项可不填,主要作用是让太小或太大的图避免被压缩;
- 4)要排除的文件名。此项可不填,主要作用是有些UI图片对画质要求非常高,希望保持原图,那么就可以在此输入文件名的关键字,之后在压缩过程中会自动跳过此类文件;
- 5)点击“保存”;
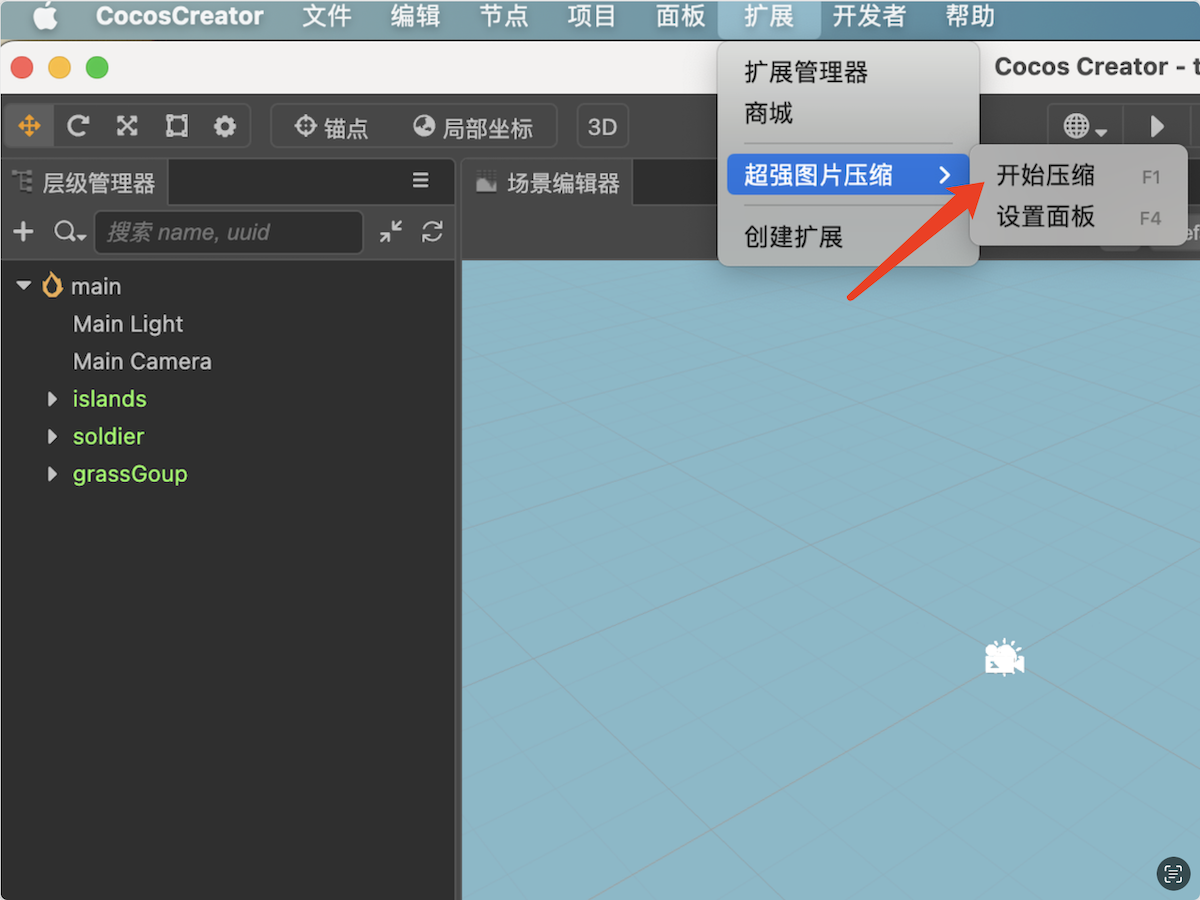
3、点击Creator顶部菜单栏“扩展” -> “超强图片压缩” -> “开始压缩”,如下图所示:

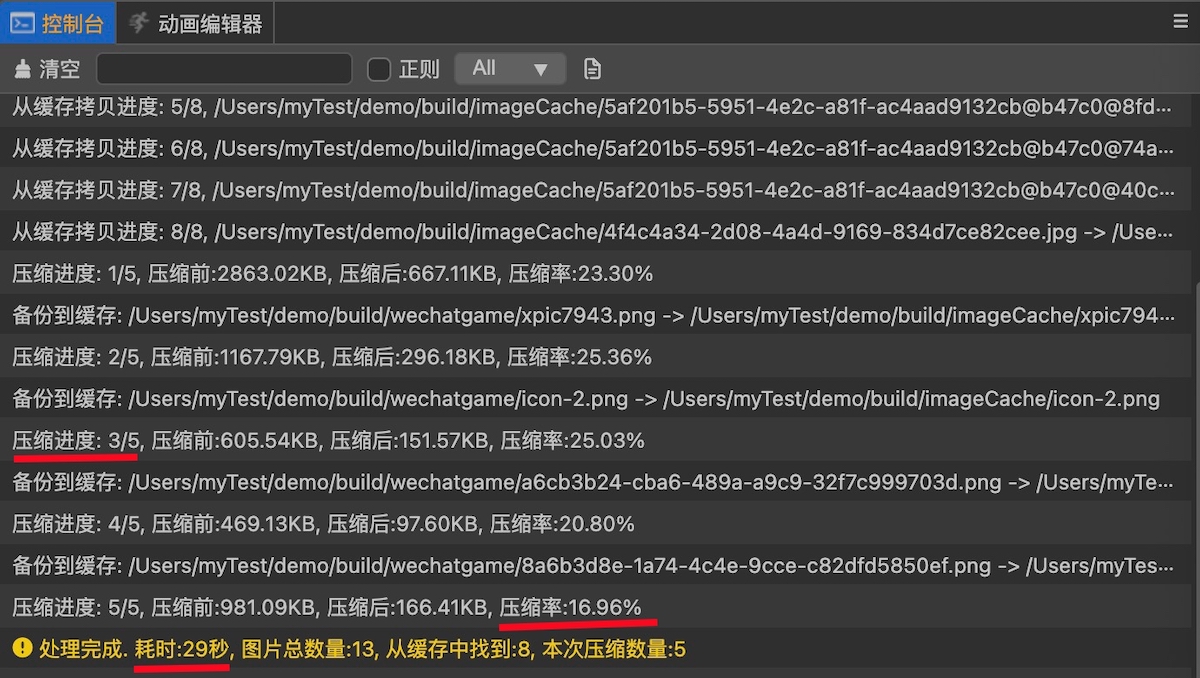
压缩过程会输出到Creator编辑器的控制台中,如下图所示:

四 下载地址
Cocos商城:https://store.cocos.com/app/detail/5438
欢迎技术交流和合作,微信公众号“楚游香”
个人网站: https://www.chuyouxiang.com/
