分包概述
分包加载,是把游戏内容按一定规则拆分成几个包,在首次启动时先下载必要的包,这个必要的包称为「主包」,开发者在主包内触发其它分包的下载,从而把首次启动的下载耗时分散到游戏运行中。
但各大平台考虑到承载能力,对分包还是有大小限制的,以微信小游戏为例:
- 整个小游戏所有分包大小不超过 8M
- 单个分包/主包大小不能超过 4M
对小游戏来说,分包其实是针对代码而言,资源分包意义不大。因为对于一个游戏,包体内主要就是代码和资源。而上线游戏的资源本身就需要离散方式部署在CDN上,很少跟代码放在一个包内,即便真的放在同一个包内上传到小游戏后台,其实就是微信官方的CDN而已。因此,分包主要就是拆分代码。
分包使用
CocosCreator引擎已经封装了不同平台的分包功能,使用非常方便,主要就两步。
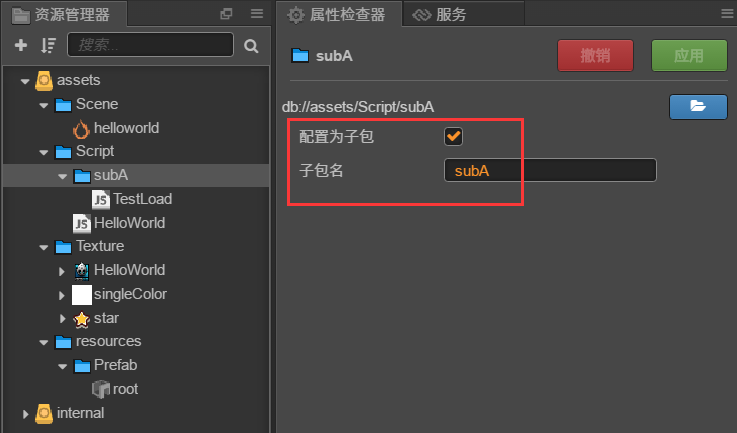
1、Creator编辑器选定需要设置为分包的代码目录,右侧“属性检查器”里勾选“配置为子包”,填入相应的分包名。例如:命名为"subA"。

2、使用cc.loader.downloader.loadSubpackage,传入分包名,加载相应分包。
cc.loader.downloader.loadSubpackage('subA', (err) => {
if (err) {
return console.error(err);
}
console.log('load subpackage successfully.');
});
另外,在编码上有一些注意点:
- [主包]是最早被加载的,它的代码可以被任意[分包]调用,但在[分包]加载进来前,它不能去调用[分包]的代码,否则报错。
- 在加载场景或Prefab时,如果它们绑定的代码属于[分包],则需要先加载该[分包],才能使用该场景或Prefab,否则报错。
CocosCreator实例
- CocosCreator版本:2.1.2
- 小游戏分包示例工程 (下载地址)
本文以微信小游戏为例,演示如何把一个Prefab的代码放在分包里。即在主包内先加载分包,然后加载Prefab,最后运行分包内的代码。
主要代码非常简单,就是在 start 中先加载分包,如果成功再加载Prefab。
start() {
this.loadSub(() => {
this.loadPrefab();
});
},
loadPrefab() {
let self = this;
cc.loader.loadRes('Prefab/root', cc.Prefab, (err, prefab) => {
if (err) {
return cc.error(err.message||err);
}
let node = cc.instantiate(prefab);
!!node && self.node.addChild(node);
cc.log('Hello: success to create prefab');
});
},
loadSub(callback) {
this.loadSubpackage('subA', (err) => {
if (err) {
return cc.error(err.message||err);
}
!!callback && callback();
})
},
上面代码中的loadSubpackage是个自定义方法,没有直接使用cc.loader.downloader.loadSubpackage的原因主要是为了更方便的适配不同平台,读者可根据自己的需求而定。实现代码如下。
loadSubpackage(name, callback) {
if (CC_WECHATGAME) {
cc.log('Hello: begin to load subA');
const loadTask = wx.loadSubpackage({
name: name, // 分包名字
success(res) {
// 分包加载成功
cc.log('Hello: end to load subA');
!!callback && callback();
},
fail(res) {
// 分包加载失败
!!callback && callback('error to loadSubpackage');
}
});
loadTask.onProgressUpdate(res => {
cc.log('qq.progress=', res.progress);
cc.log('qq.currLen=', res.totalBytesWritten);
cc.log('qq.totalLen=', res.totalBytesExpectedToWrite);
});
} else {
!!callback && callback();
}
}
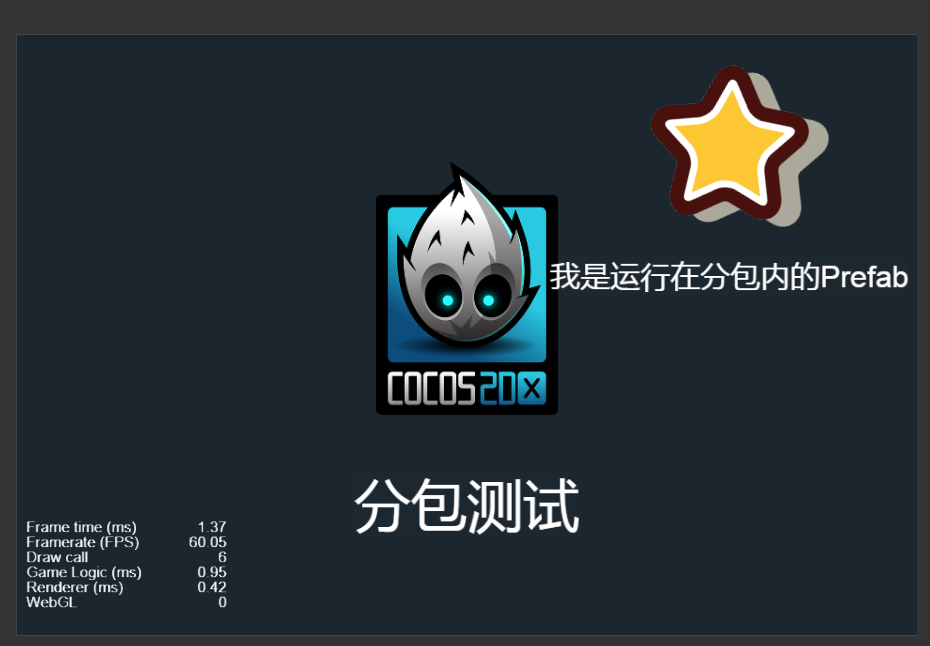
分包加载成功时显示如下(构建目标:微信小游戏,用微信开发者工具打开)

分包加载失败时显示如下(构建目标:web-mobile,浏览器打开)

适配QQ小游戏
QQ小游戏平台完全兼容微信,用CocosCreator构建出来的微信小游戏包,改appId后是可以直接当成QQ小游戏运行的。
分包兼容H5构建
分包功能是不支持H5的,如果同一份代码设置了分包,则构建出来的H5包不能运行。
因为是否分包是由代码目录的meta文件决定的,我的解决方法是在自动化构建流程中,构建前先还原成不分包的meta文件,构建完后再恢复meta,当然代码里也做好平台区分。这样构建H5时按[不分包]构建,构建微信/QQ小游戏时按[分包]构建,就实现了同一份代码,不同平台都能运行了。