利用GitLab的Webhook功能,可以实现当代码PUSH到仓库时,自动发送消息给Jenkins触发指定任务,从而节省人工操作,实现自动化构建。
配置Jenkins
1、安装插件
Manage Jenkins -> 插件管理,安装GitLab Plugin和GitLab Hook Plugin两个插件。其中GitLab Hook Plugin插件很久没更新,Jenkins可能会提示风险漏洞,不介意的话忽略就好。
2、配置GitLab凭据
在Jenkins任务配置中,选择对应的GitLab凭据,如果没有则选择Add创建,否则跳过第3步。

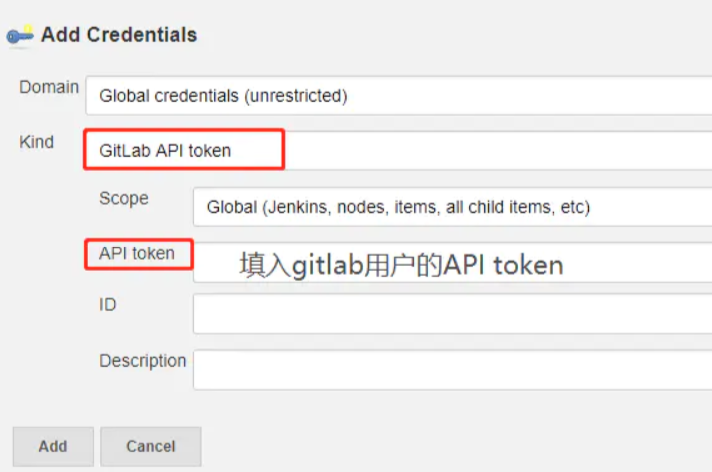
3、创建凭据
类型为GitLab API token,填入GitLab用户的API token(在GitLab用户设置里可以找到)。

4、任务设置
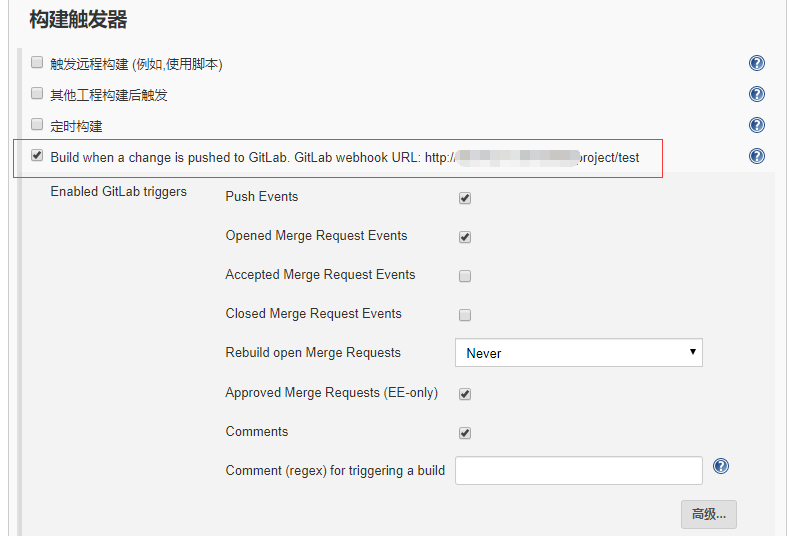
任务的构建触发器选项下,选中Build when a change in pushed to GitLab,把这行中的URL复制下来,后面GitLab配置中会用到。

上图中的URL代表触发Jenkins的test任务。
配置GitLab
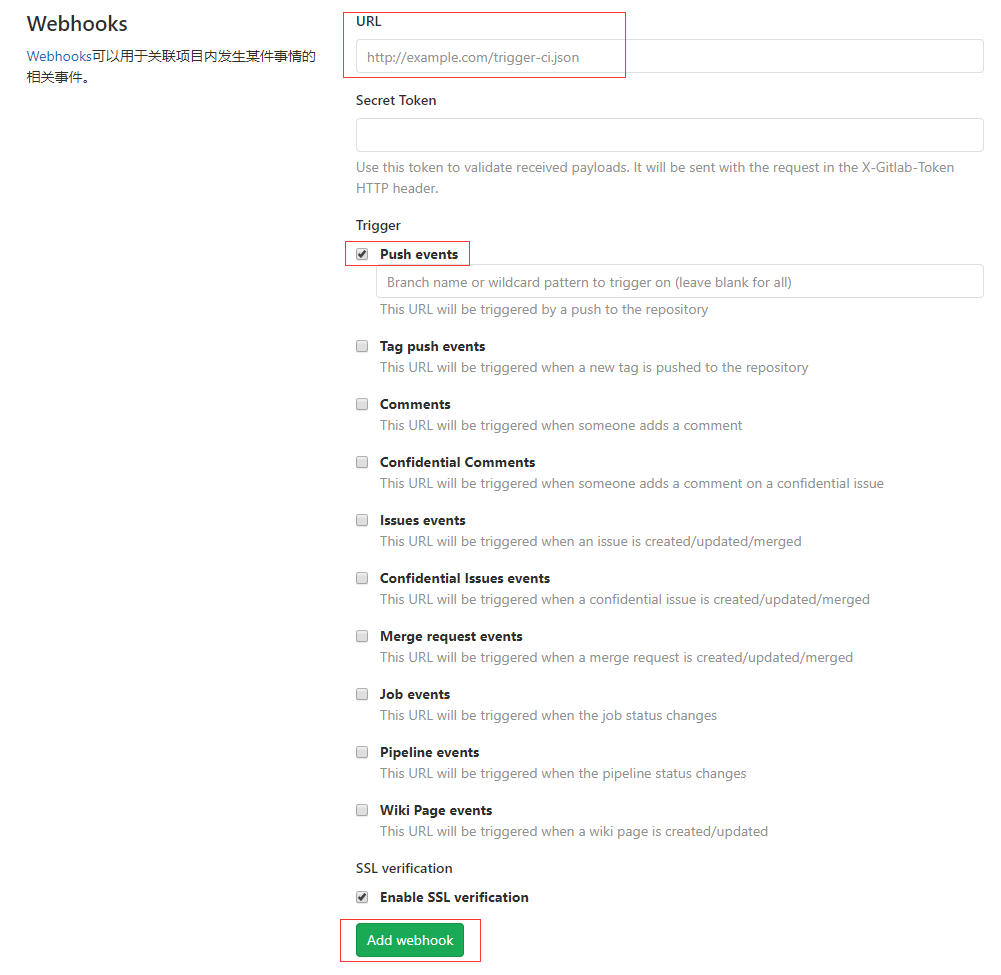
进入GitLab后台系统,点击要配置的仓库项目,进入设置 -> Webhooks,链接框中填入上面Jenkins提供的URL,勾选Push events,点击Add webhook。

注:
Push events框可以指定触发分支,比如master。
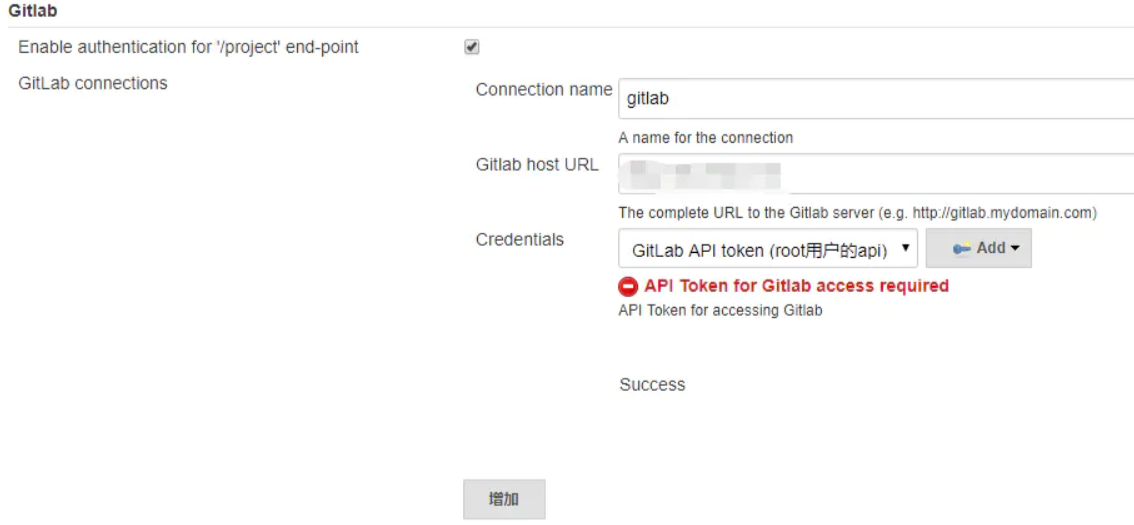
然后点击测试,选择Push events。如果返回403,进入Jenkins管理下系统设置的GitLab选项,取消Enable authentication for '/project' end-point复选框,然后保存。
按以上配置好后,只要有新的代码Push到GitLab,就会触发Jenkins的test任务构建了。